This tutorial uses PS to create a purple color layout poster, which is mixed with gradients and filter colors. The whole combination is very beautiful and can be used in later design. Students can also add their own ideas to make it. Interested students Let’s learn something.

www.16xx8.com
Operation steps:
First, create a new document. The size I used is 1200X900 pixels. Create a gradient adjustment layer and set the gradient color. The parameters are as follows:

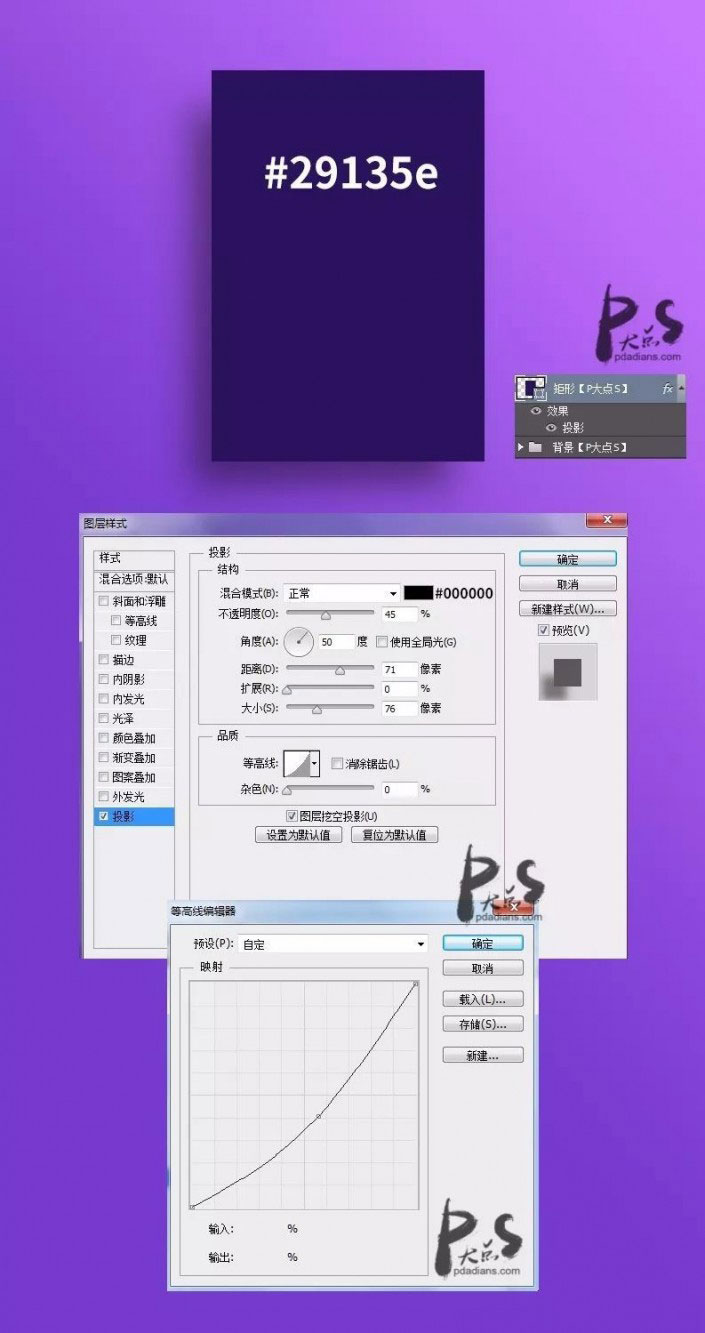
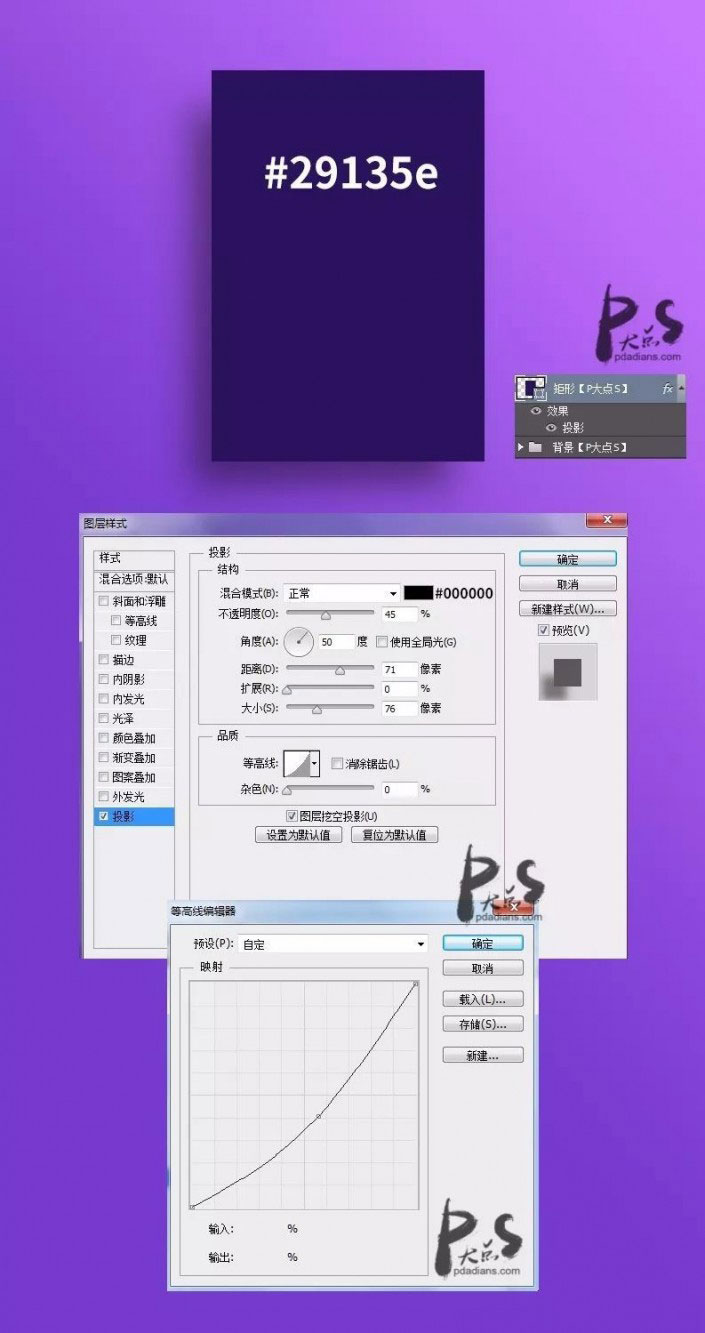
Use the Rectangle Tool to draw a rectangle with the color #29135e as the main body of our poster, then add a Drop Shadow layer style. (The operation method is the same as the previous several times).

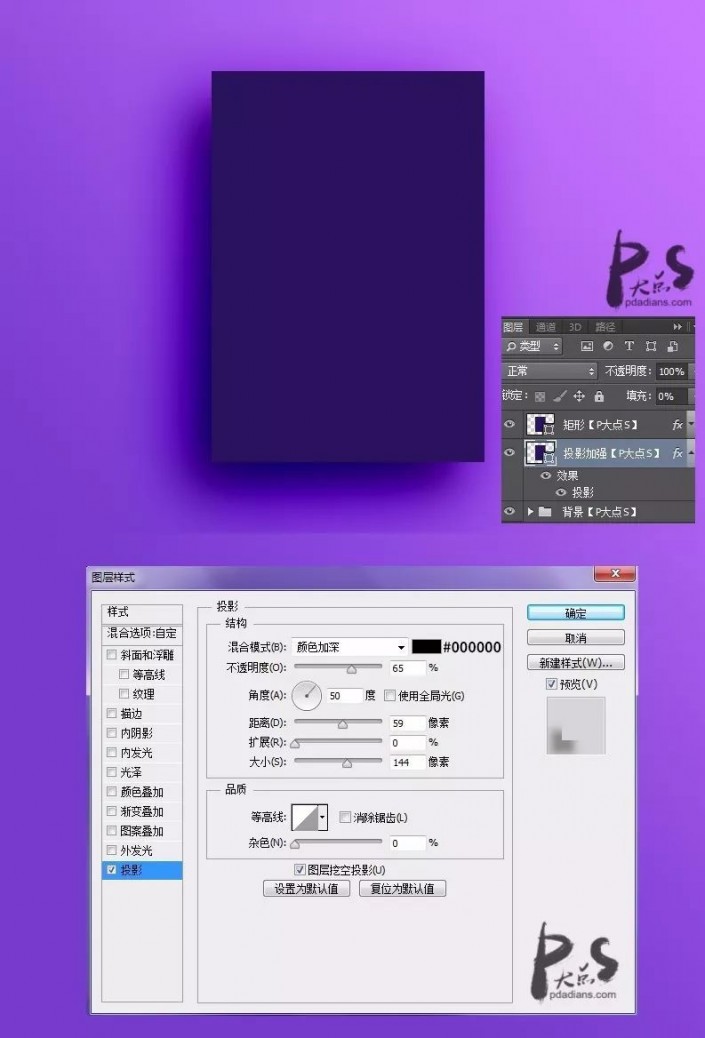
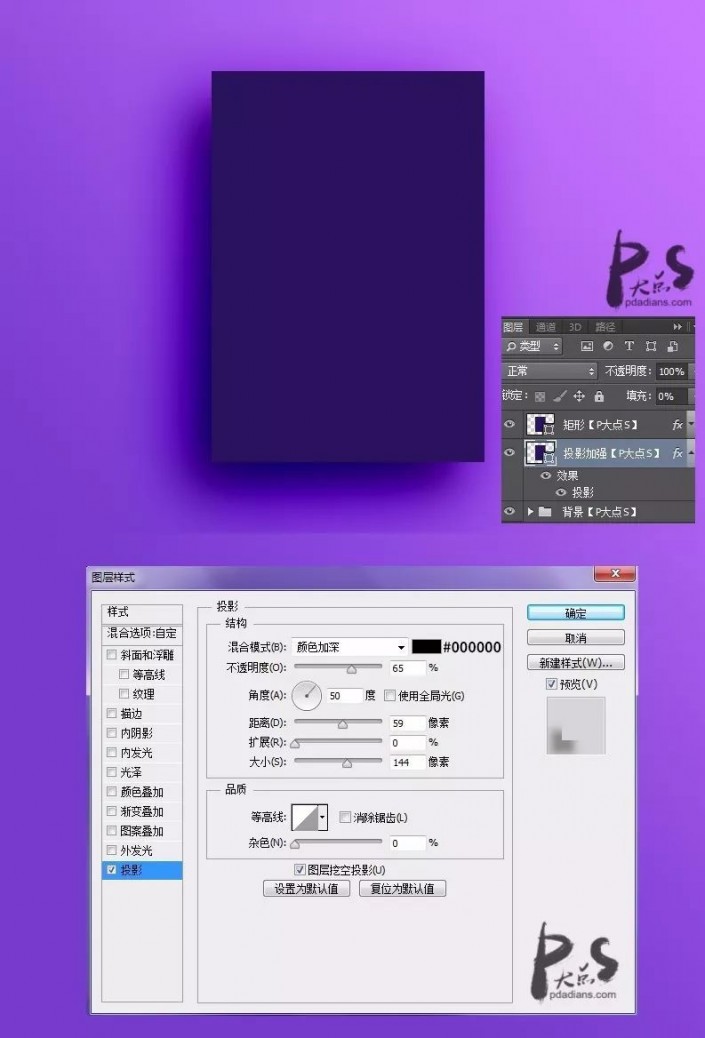
Next, I duplicated a layer of the rectangle, moved it down one layer, changed the fill to 0, readjusted the parameters of the drop shadow style, and paid attention to the layer blending mode of the drop shadow. (This step is to take care of friends with lower versions. If you use higher versions, just add two projection styles directly)

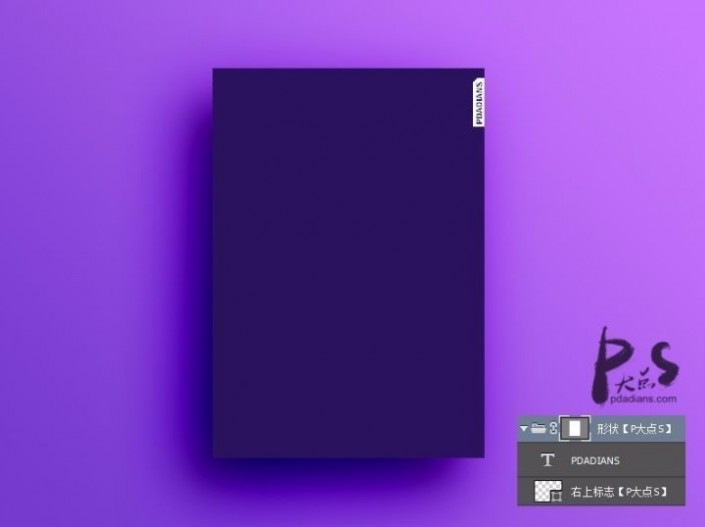
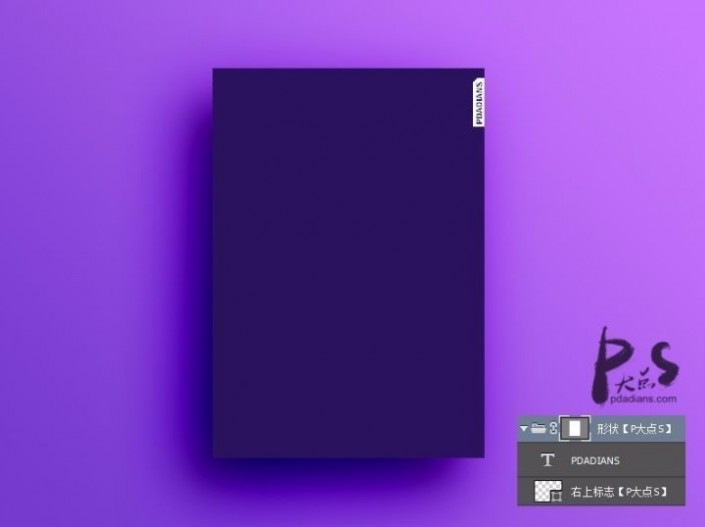
Next, I created a layer group, ready to make the inner part of the rectangular body. For convenience, the shape we make will not exceed the scope of the rectangle, so I gave this layer group a vector Mask. At the same time, I added the logo on the upper right side.

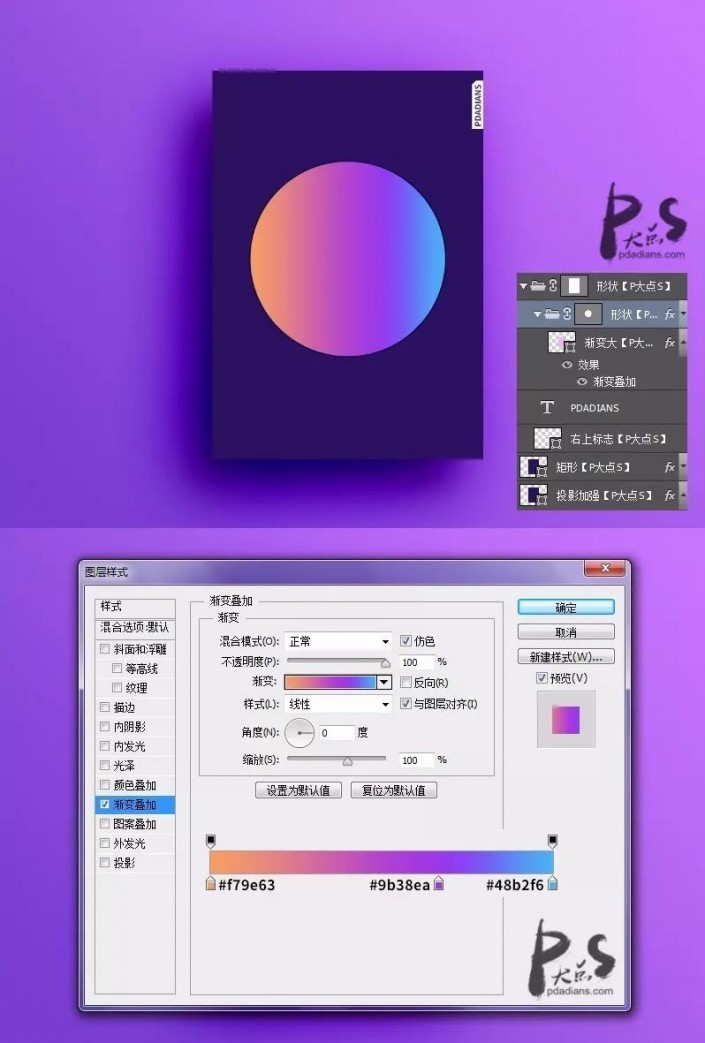
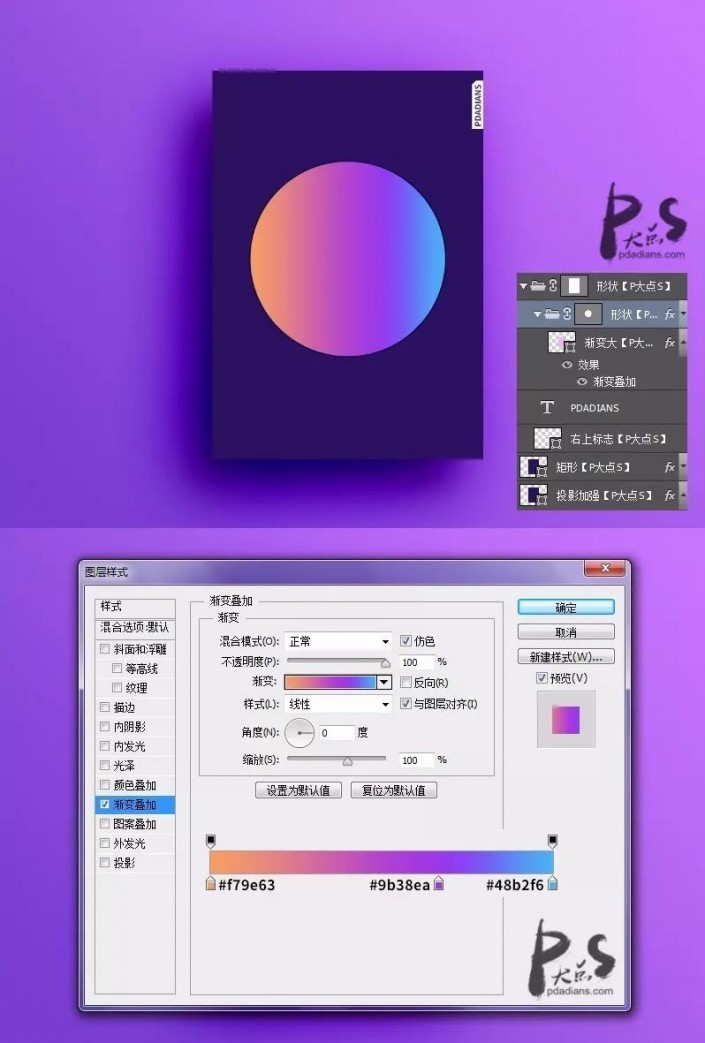
Next, I created a new layer group again and added a circular vector mask. This is also so that in the next few steps, the bar shape we add will not exceed the circle. Since the vector mask exists, I directly drew a rectangle as the bottom layer of our entire gradient shape. The color of the rectangle does not matter because we will add a gradient overlay.

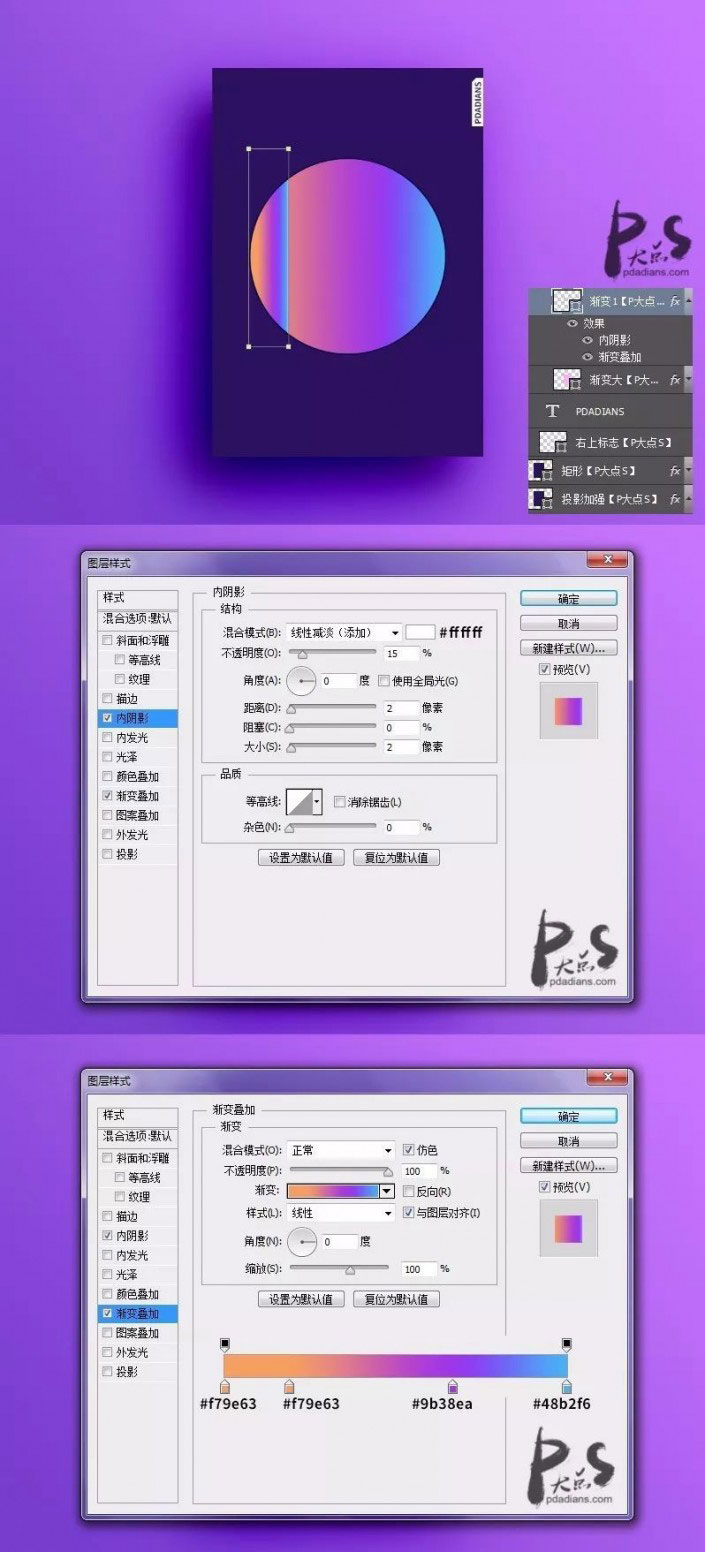
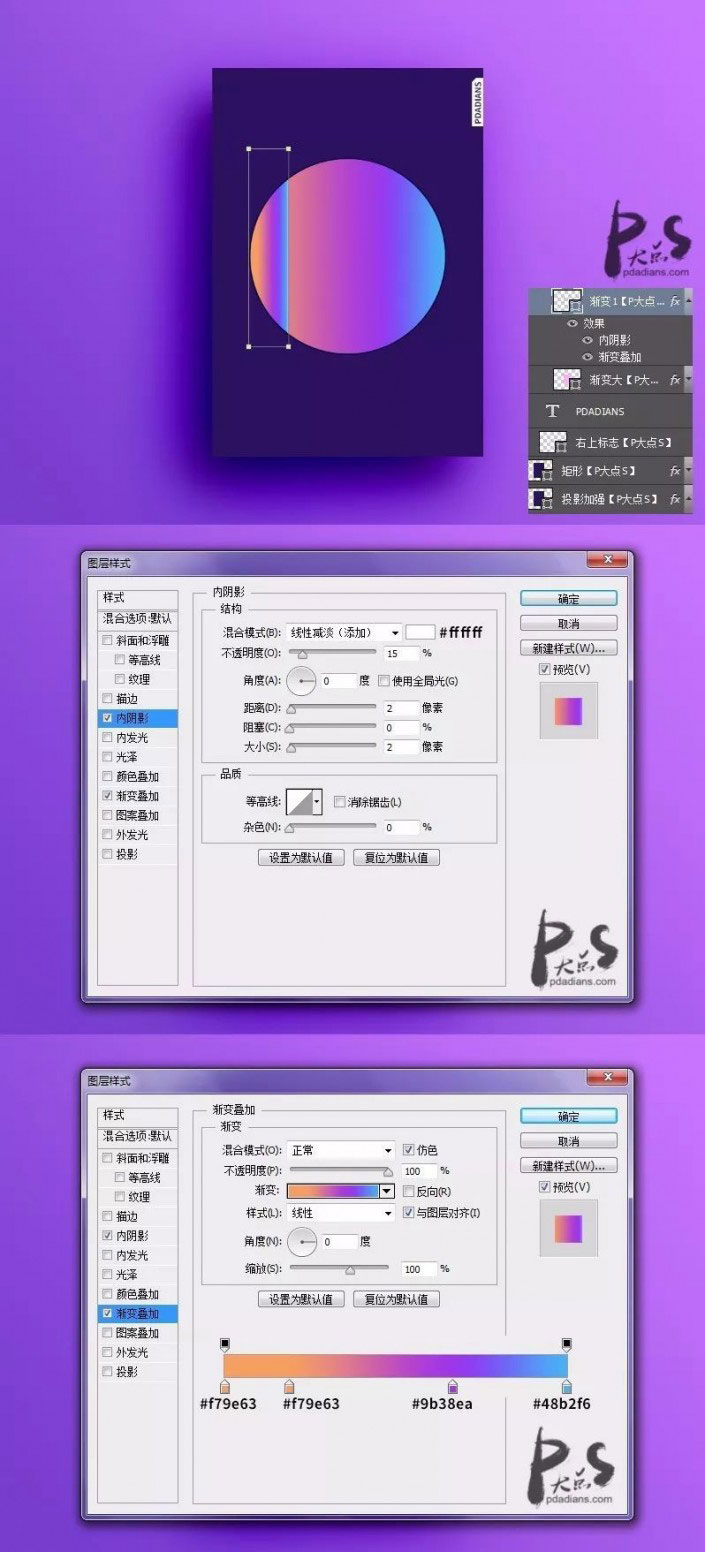
Next, we draw a rectangle using the Rectangle Tool, add an Inner Shadow and Gradient Overlay, and we begin to refine the gradient background.

Next, copy the gradient rectangle, arrange it, adjust the size, and adjust the gradient appropriately. We get the following effect.

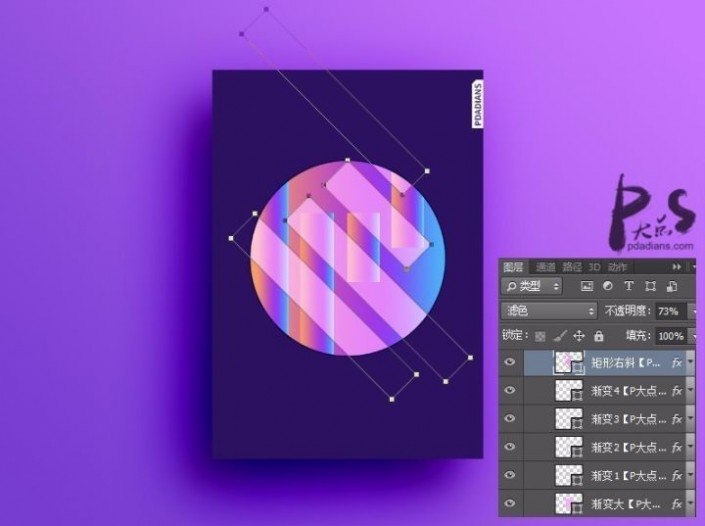
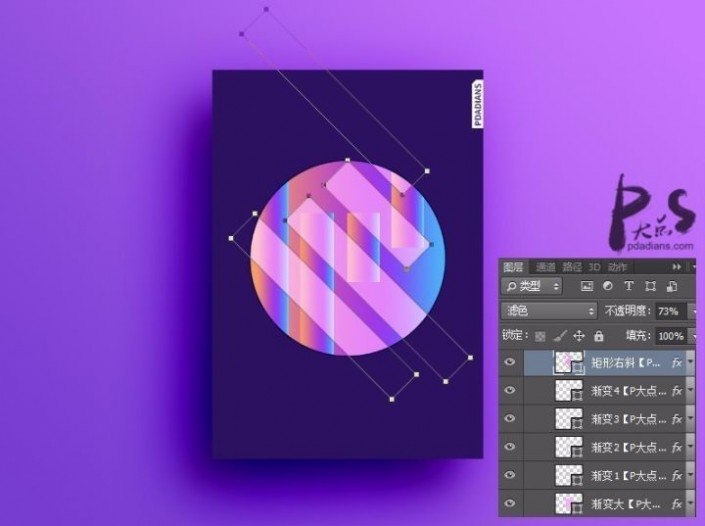
Next, we draw these rectangles slanting to the right. The shape color is #ff89f1, the layer blending mode: Screen, and the opacity is 73%.

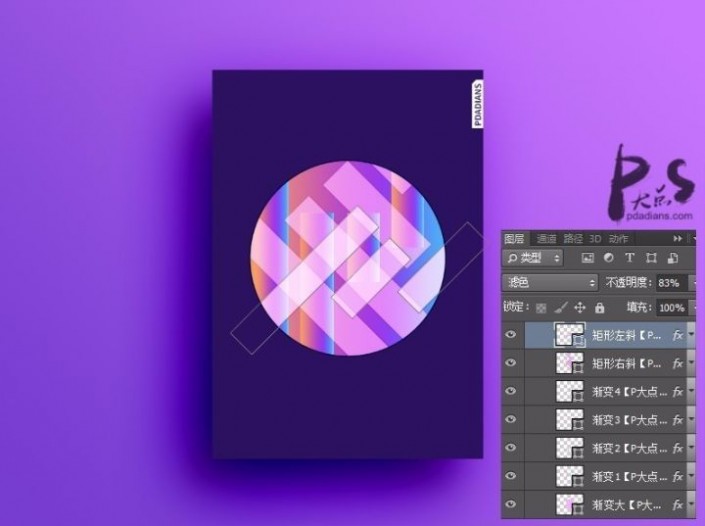
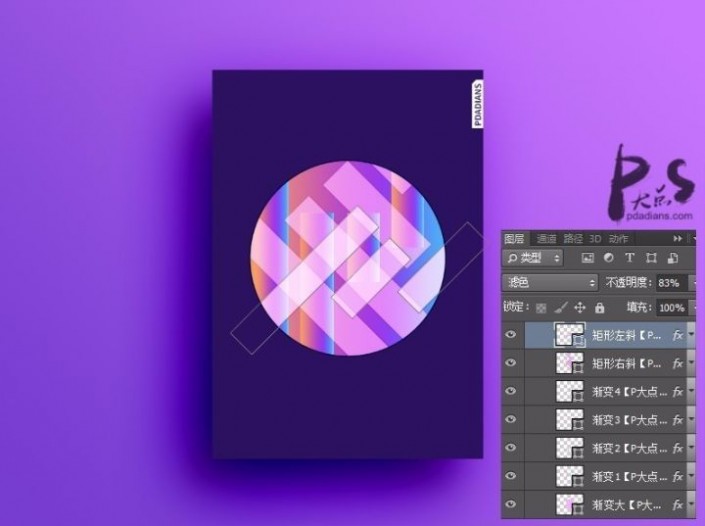
Further down, we draw these rectangles diagonal to the left, the shape color is #ffadff, the layer blending mode: Screen, the opacity is 83%.

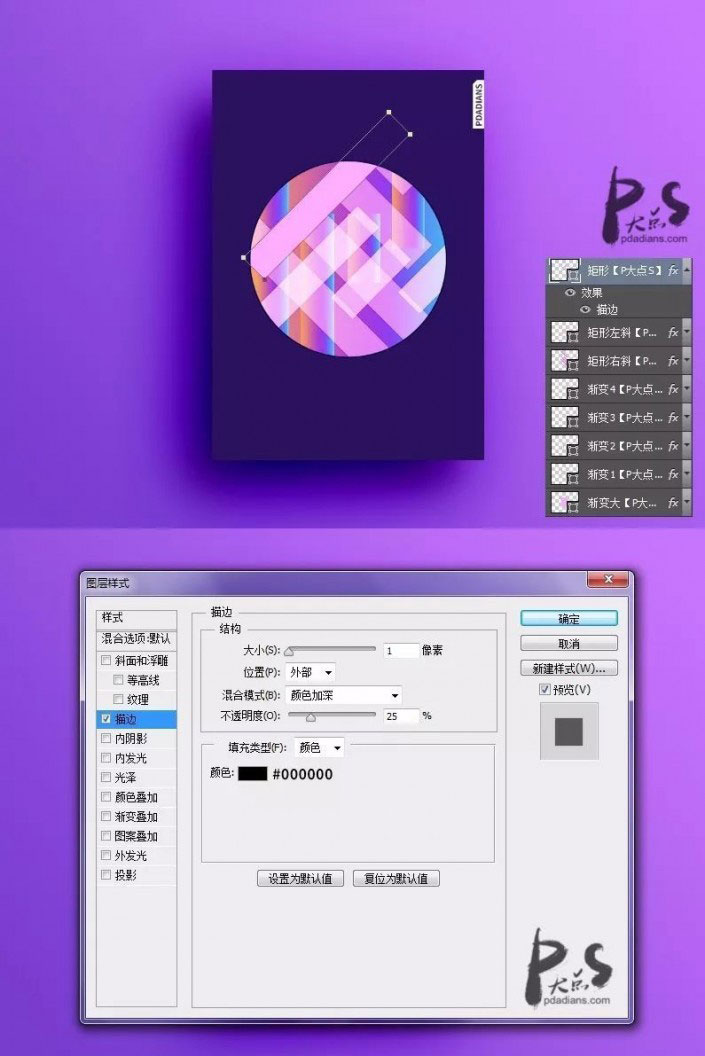
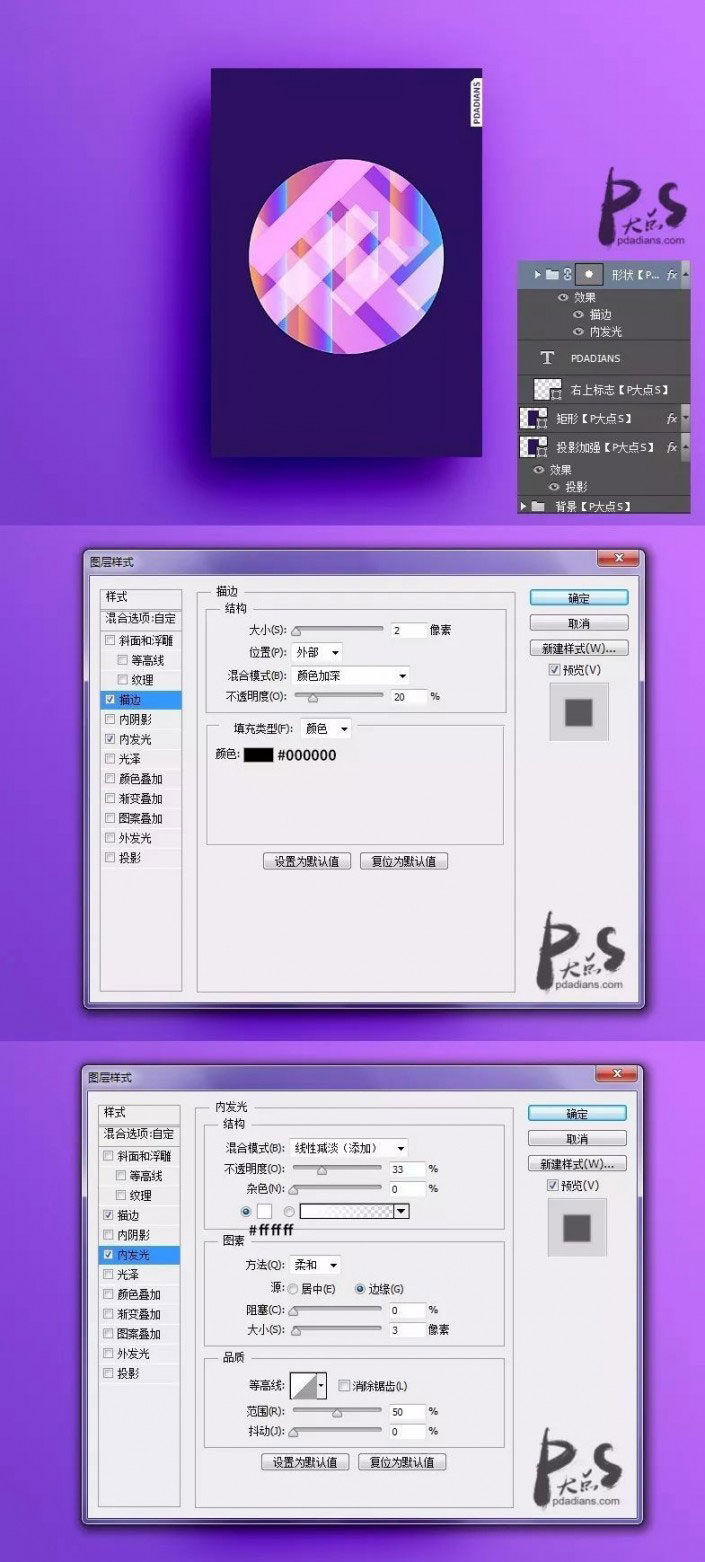
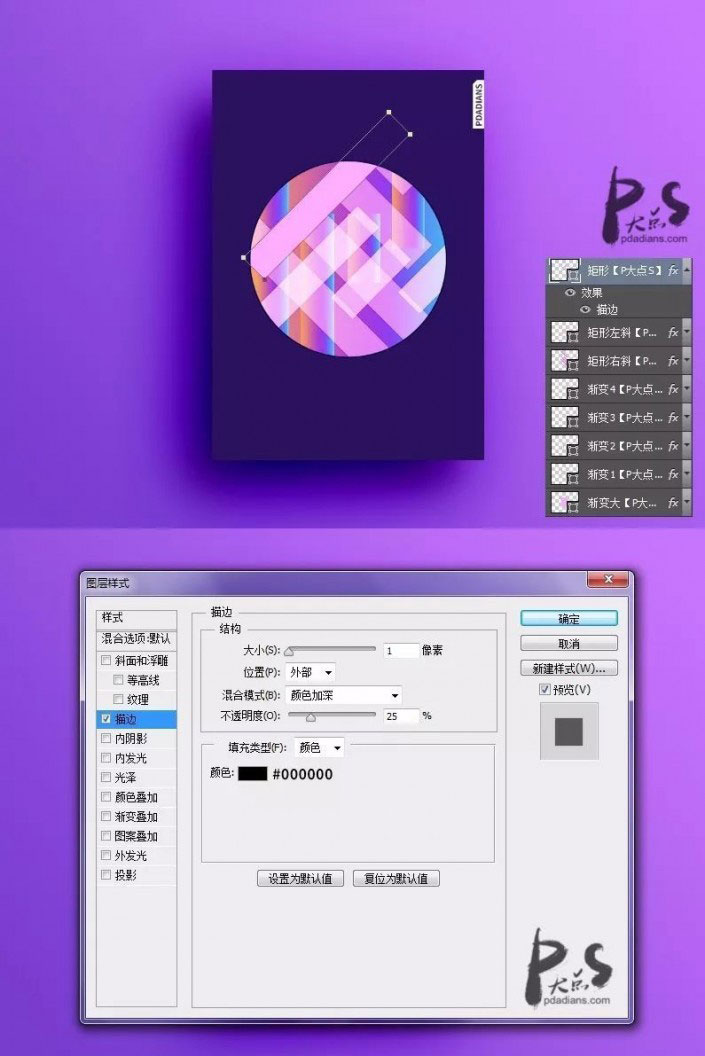
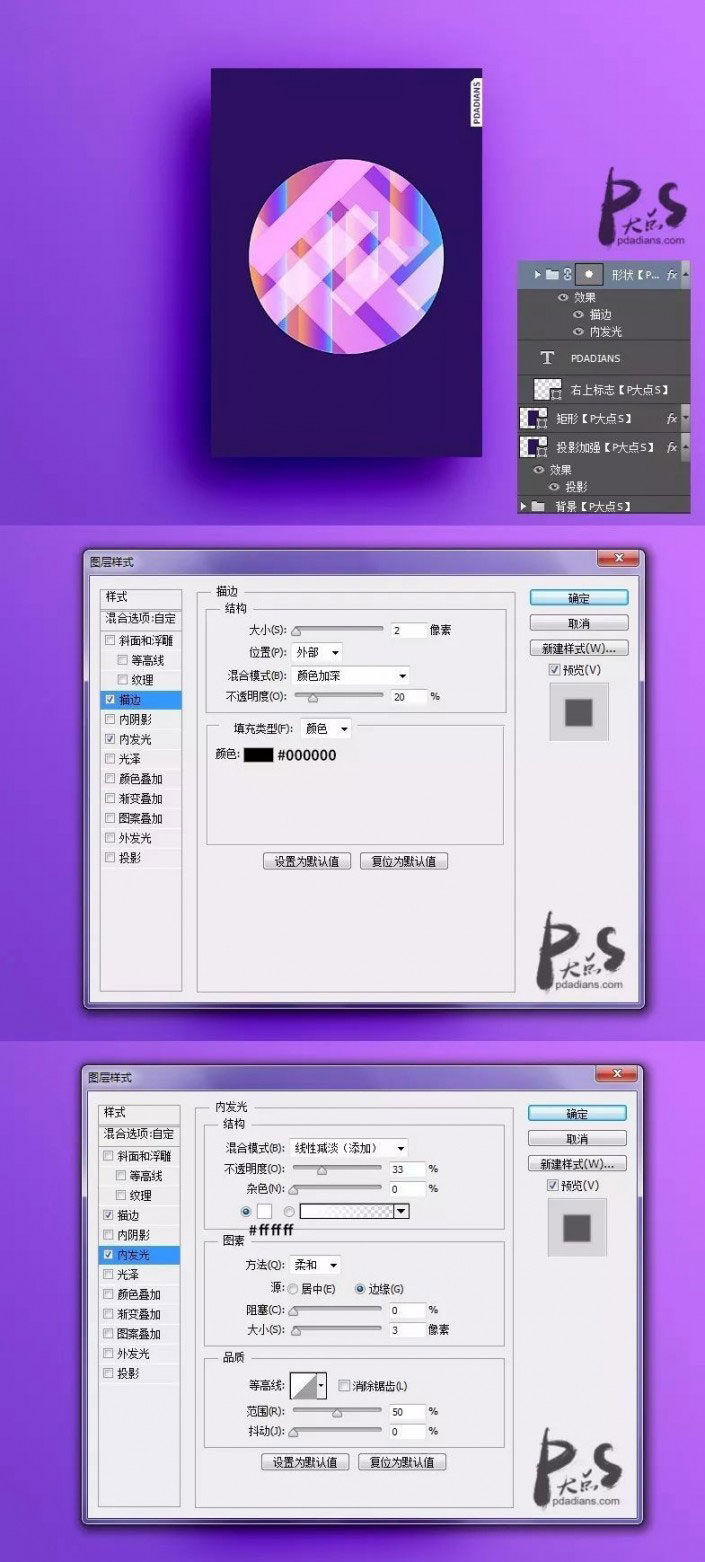
Next, we draw a heavier rectangle above the rectangles slanting to the left. The shape color is #ffadff, the layer blending mode is: normal, and a stroke style is added.

Next, I add an inner glow and stroke style to this shape layer group.

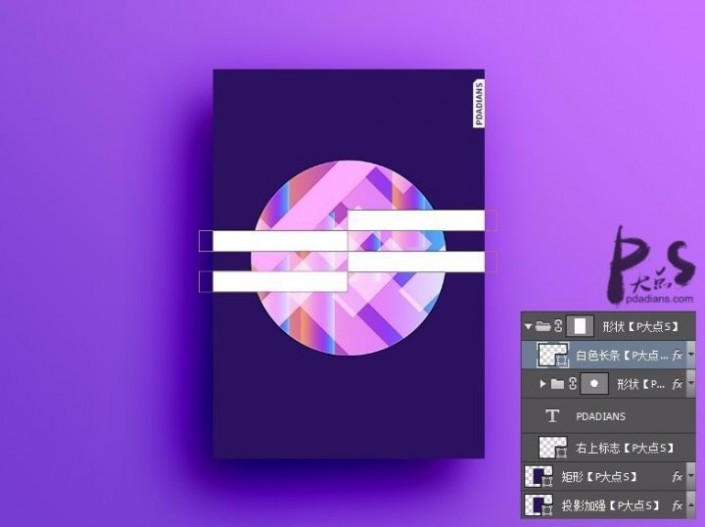
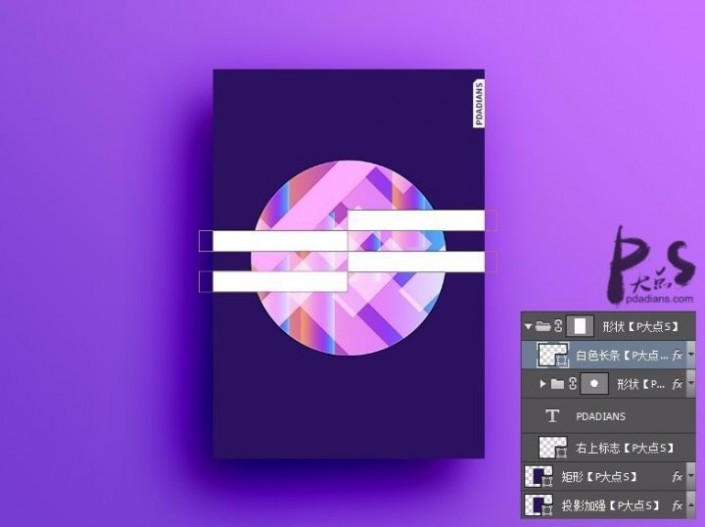
Next, we add these four white rectangles.

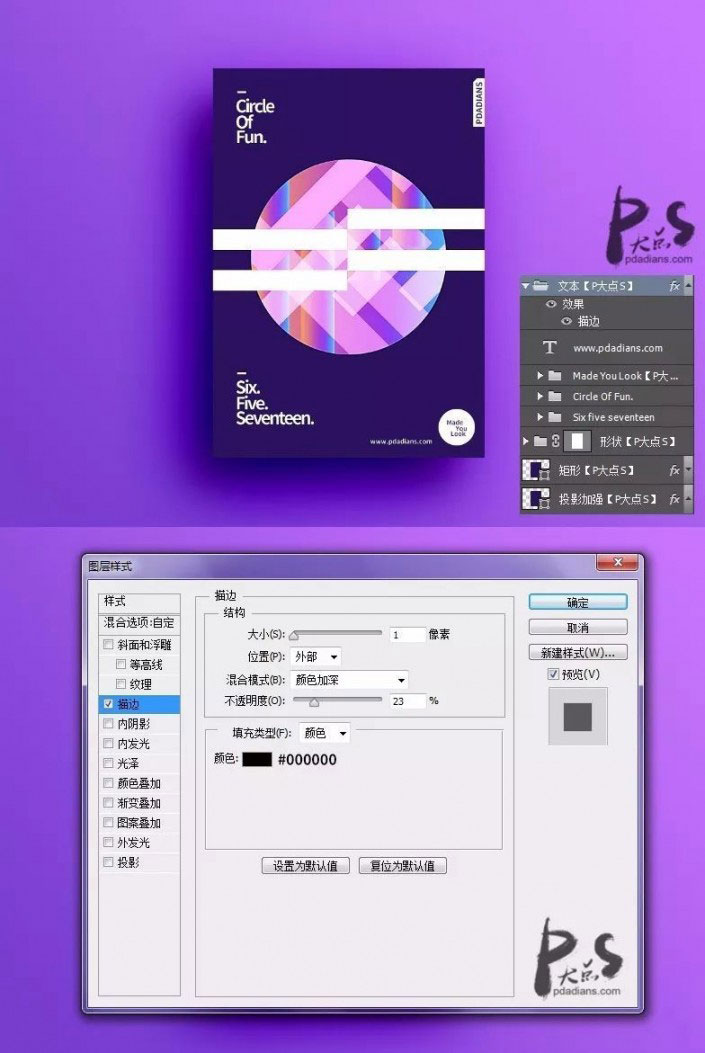
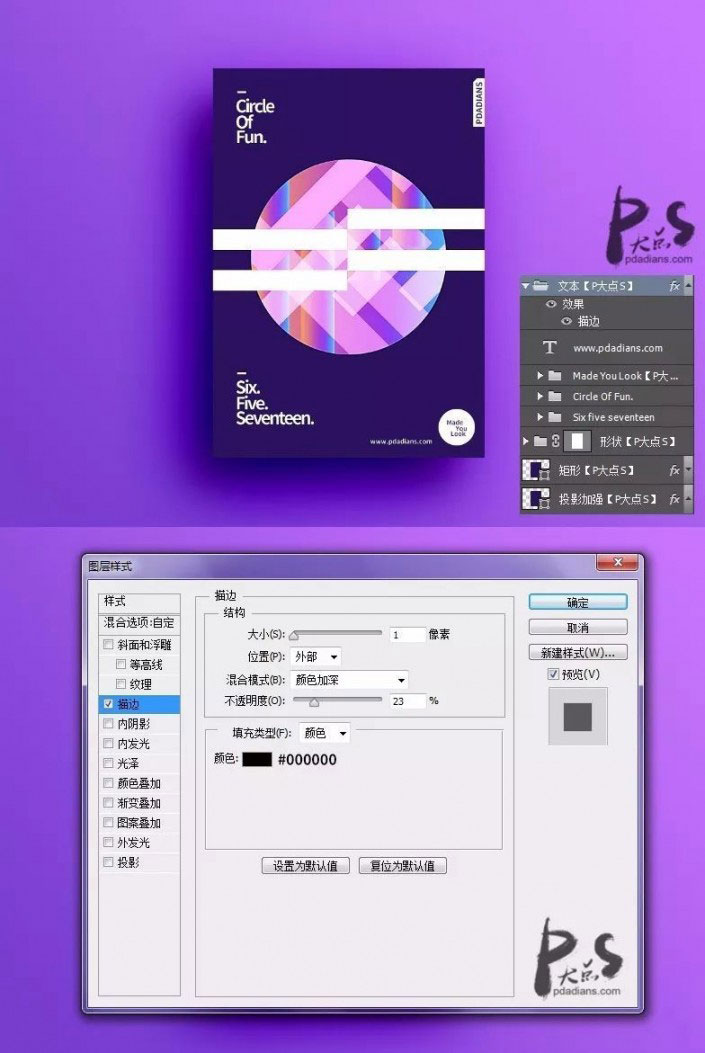
Next, add text and add a stroke style to the text layer group.

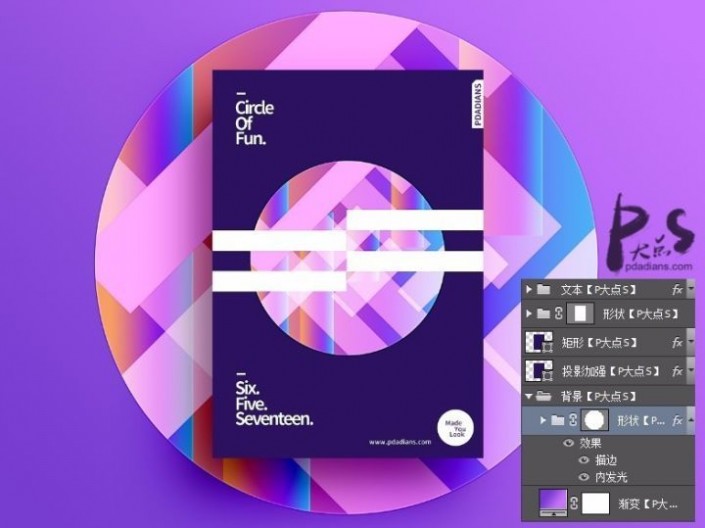
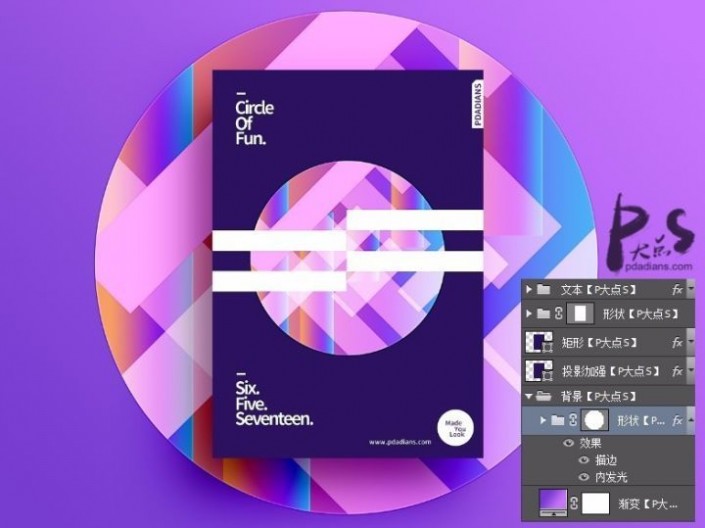
Finally, we duplicate a layer of the circular shape layer group, move it to the upper layer of the bottom gradient background layer, CTRL+T to zoom in, and you’re done.

Our final effect.

Students need to do more, read more, and think more to make progress in PS. Come and try it out.
This tutorial uses PS to create a purple color layout poster, which is mixed with gradients and filter colors. The whole combination is very beautiful and can be used in later design. Students can also add their own ideas to make it. Interested students Let’s learn something.

www.16xx8.com
Operation steps:
First, create a new document. The size I used is 1200X900 pixels. Create a gradient adjustment layer and set the gradient color. The parameters are as follows:

Use the Rectangle Tool to draw a rectangle with the color #29135e as the main body of our poster, then add a Drop Shadow layer style. (The operation method is the same as the previous several times).

Next, I duplicated a layer of the rectangle, moved it down one layer, changed the fill to 0, readjusted the parameters of the drop shadow style, and paid attention to the layer blending mode of the drop shadow. (This step is to take care of friends with lower versions. If you use higher versions, just add two projection styles directly)

Next, I created a layer group, ready to make the inner part of the rectangular body. For convenience, the shape we make will not exceed the scope of the rectangle, so I gave this layer group a vector Mask. At the same time, I added the logo on the upper right side.

Next, I created a new layer group again and added a circular vector mask. This is also so that in the next few steps, the bar shape we add will not exceed the circle. Since the vector mask exists, I directly drew a rectangle as the bottom layer of our entire gradient shape. The color of the rectangle does not matter because we will add a gradient overlay.

Next, we draw a rectangle using the Rectangle Tool, add an Inner Shadow and Gradient Overlay, and we begin to refine the gradient background.

Next, copy the gradient rectangle, arrange it, adjust the size, and adjust the gradient appropriately. We get the following effect.

Next, we draw these rectangles slanting to the right. The shape color is #ff89f1, the layer blending mode: Screen, and the opacity is 73%.

Further down, we draw these rectangles diagonal to the left, the shape color is #ffadff, the layer blending mode: Screen, the opacity is 83%.

Next, we draw a heavier rectangle above the rectangles slanting to the left. The shape color is #ffadff, the layer blending mode is: normal, and a stroke style is added.

Next, I add an inner glow and stroke style to this shape layer group.

Next, we add these four white rectangles.

Next, add text and add a stroke style to the text layer group.

Finally, we duplicate a layer of the circular shape layer group, move it to the upper layer of the bottom gradient background layer, CTRL+T to zoom in, and you’re done.

Our final effect.

Students need to do more, read more, and think more to make progress in PS. Come and try it out.

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

